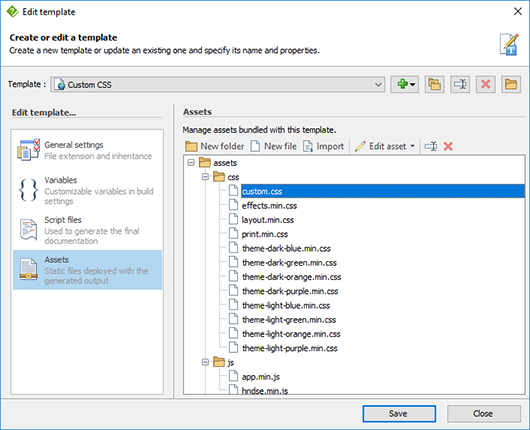
Once you have selected an HTML based template in the template editor, access the "Assets" group in the "Edit template..." panel to manage assets bundled with the currently selected template.
Assets are static files which will be deployed in the same directory as the generated documentation. Assets are usually used to add CSS, JavaScript or Images to the final documentation but they are not limited to those kind of files: any file type can be added as an asset to a template.

The assets hierarchy displays a list of all assets bundled with the currently selected template. It is possible to:
- Create folders using the "New folder" button
- Create files using the "New file" button
- Import new files as assets using the "Import" button
- Edit the currently selected file using an external editor. See Editing assets
- Rename the currently selected folder or asset using the "Rename asset" button
- Delete the currently selected folder or asset using the "Delete asset" button
- Move an asset to a different folder by dragging it and dropping it to the desired location
Other HTML based template settings: