El impresionante proceso de generación de páginas web de HTML adaptable de HelpNDoc se puede personalizar para añadir un logo, CSS modificado y código JavaScript, strings traducidas y más… Comprobemos lo fácil y rápido que es producir páginas web de documentación HTML auténticamente personalizadas usando HelpNDoc.
Añadir un logo personalizado a la biblioteca del proyecto
La biblioteca incluye todos los elementos reutilizables audiovisuales (imágenes, vídeos, documentos…) disponibles en el proyecto.

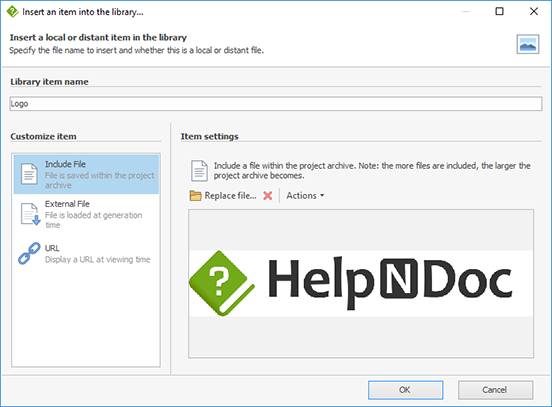
Para añadir la imagen de logo deseada a la biblioteca del proyecto son necesarios unos cuantos pasos sencillos:
- Desde la pestaña “Inicio” de HelpNDoc, en el grupo “Biblioteca”, haz clic en “Añadir ítem”
- Haz clic en “Añadir imagen”
- Haz clic en “Incluir archivo” para buscar el logo deseado en el disco duro, o bien arrástralo desde Windows Explorer y suéltalo en el panel de vista previa
- Haz clic en “OK”
El logo ya forma parte de tu proyecto y está guardado en tu archivo HND de proyecto. Puede utilizarse en cualquiera de los temas presentes en el proyecto, así como en los ajustes de disposición personalizada.
Personalizar ajustes de disposición HTML
HelpNDoc es capaz de generar un lote de disposiciones de documentación a partir de una sola fuente. Cada disposición se puede personalizar para una compañía, un producto, o un grupo demográfico específico…
Definir los ajustes de la disposición personalizada de la documentación es facilísimo en HelpNDoc:
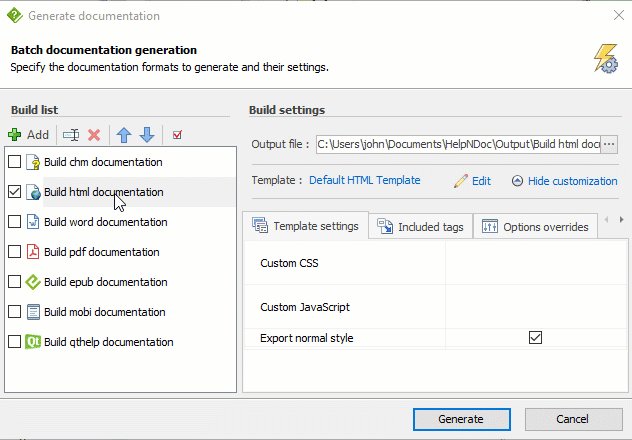
- Desde la pestaña “Inicio”, haz clic en la parte superior del botón “Generar ayuda” para que aparezca el cuadro de diálogo “Generar documentación”
- Selecciona la disposición que quieras personalizar en la lista: “Crear documentación HTML”
- Haz clic en “Personalizar” a la derecha si todavía no se ven las pestañas de personalización
- Navega hasta la pestaña “Ajustes de plantilla”

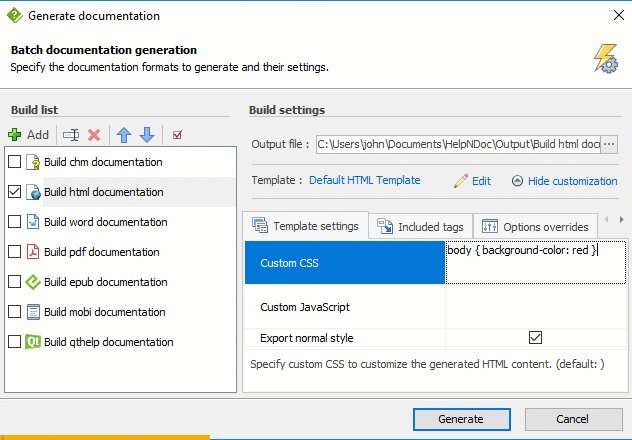
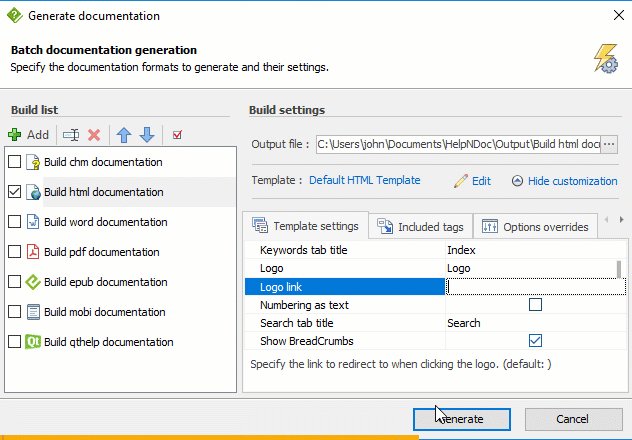
A partir de ahí, puede utilizarse el campo CSS personalizado para añadir código CSS específico y el campo JavaScript personalizado para añadir código JavaScript específico, y así personalizar el aspecto, dinámica y comportamiento de la página web de documentación generada. Para definir un logo personalizado, simplemente selecciona la imagen recién incluida usando el campo Logo. También puede usarse el campo Enlace de logo para especificar una URL a la que enlazar cuando el usuario final haga clic en el logo. Hay disponibles varios ajustes de plantilla más para cada disposición, como campos para traducir tu documentación a otros idiomas.
Así de fácil y rápido es personalizar tu página web HTML de documentación generada: añadiendo en un momento un logo, CSS o código JavaScript personalizado, strings localizadas… podrás estar seguro de estar produciendo la página web de documentación más útil y con mejor aspecto para tus usuarios finales. Si todavía no lo has hecho, te animamos a descarga la edición gratuita de HelpNDoc para experimentar con esta potente herramienta de creación de documentación de ayuda.
Ver también...
![tamaño y posición de archivos CHM help [chm] [featured]](/es/noticias-y-articulos/2024-07-09-c%C3%B3mo-personalizar-la-posici%C3%B3n-y-tama%C3%B1o-iniciales-de-los-archivos-chm-help/images/chm-help-file-size-and-position_hu98289833a34ec42f9dd52466cbc525a8_1641990_500x280_fit_box_3.png)
Cómo personalizar la posición y tamaño iniciales de los archivos CHM Help
Con HelpNDoc, crear archivos CHM (Compiled HTML Help) es muy rápido gracias a su interfaz fácil de usar y sus potentes funciones. En este artículo, exploraremos cómo configurar el tamaño y la posición …
Lee Mas →![Produce MarkDown con la Herramienta de Documentación HelpNDoc [markdown] [featured]](/es/noticias-y-articulos/2024-05-20-equilibrio-entre-seguridad-y-usabilidad-los-mejores-formatos-de-documentaci%C3%B3n-para-compartir-a-nivel-interno/images/produce-markdown-with-helpndoc-help-authoring-tool_hu36303c0dbe814dc2108e6dd133f18c70_959295_500x280_fit_box_3.png)
Equilibrio entre seguridad y usabilidad: los mejores formatos de documentación para compartir a nivel interno
Compartir documentación de manera eficaz y segura es fundamental en el entorno laboral actual. Ya se trate de la distribución interna de manuales, documentación de proyectos o políticas de empresa, la …
Lee Mas →![Ilustración del analizador de caracteres de HelpNDoc [illustration] [Featured]](/es/noticias-y-articulos/2024-03-07-el-arma-secreta-de-los-escritores-t%C3%A9cnicos-las-ventajas-%C3%BAnicas-de-usar-el-analizador-de-caracteres-de-helpndoc/images/helpndoc-character-analyzer-illustration_huebbfad1edfa8e198fe68a27ac6a615ca_819807_500x280_fit_q75_box.jpg)
El arma secreta de los escritores técnicos: las ventajas únicas de usar el Analizador de caracteres de HelpNDoc
HelpNDoc lleva tiempo siendo la solución perfecta para los profesionales que quieren crear documentación fácil de usar, interesante y de alta calidad. Sin embargo, no son solo su interfaz fácil de …
Lee Mas →![Escritor técnico contento usando HelpNDoc [happy] [Featured]](/es/noticias-y-articulos/2024-01-17-aprovechar-helpndoc-al-m%C3%A1ximo-beneficios-de-la-funci%C3%B3n-mantener-archivos-temporales-para-los-escritores-t%C3%A9cnicos/images/happy-technical-writer-using-helpndoc_huebbfad1edfa8e198fe68a27ac6a615ca_338910_500x280_fit_q75_box.jpg)
Aprovechar HelpNDoc al máximo: Beneficios de la función "Mantener Archivos Temporales" para los escritores técnicos
Al trabajar creando documentación técnica, toda herramienta y función de la que dispongamos puede marcar una diferencia considerable en la productividad y la eficacia. En HelpNDoc, una de estas …
Lee Mas →