Rapidly and easily bring your documentation online
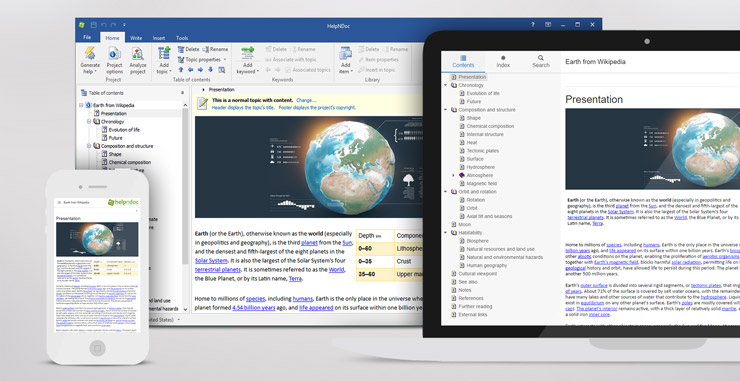
HelpNDoc’s built-in HTML5 template uses the latest web technologies to produce stunning help files compatible with all devices and screen sizes. Help your users by providing them the best possible documentation websites no matter how they choose to access them.
Once you have written your documentation using HelpNDoc’s straightforward user interface, you’ll want to generate a HTML website: it can then easily be uploaded to any web server, and accessible anywhere around the world as a self-help resource for all your readers and customers. HelpNDoc can generate amazing responsive documentation websites by the click of a button.
Show your readers exactly what you created
After spending time to write the best possible looking book, manual or documentation, you can be confident that your readers will see it exactly as you’ve designed it.

HelpNDoc works hard to make sure the generated HTML documentation looks exactly as you’ve designed it: styles, bullets and numberings, pictures, tables… everything will be exported to your HTML website as-is thanks to HelpNDoc’s WYSIWYG concept.
HelpNDoc will also automatically generate the framework required to navigate your whole documentation: a table of contents, an index tree, a search engine… everything will be created for you when you choose to produce your HTML documentation. Simply upload the generated files to any web server and your documentation website is live and fully usable.
You can therefore concentrate on what matters the most: writing the best possible content for your help manual, eBook or website and let HelpNDoc do the hard work for you.
Responsive multi-devices, multi-screen size, cross-platform websites
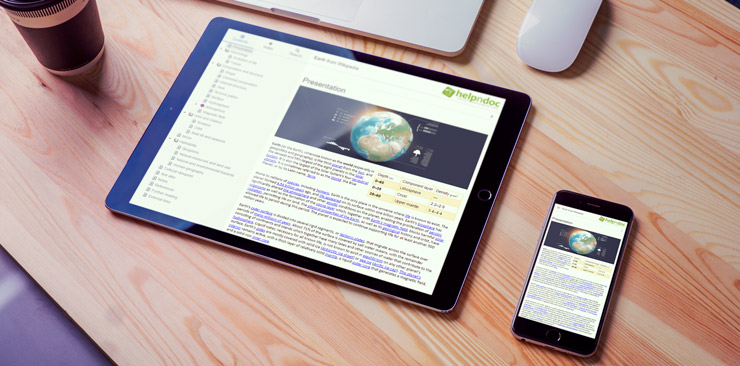
The HTML5 documentation generated by HelpNDoc can adapt itself to any device and screen size without additional work.

People are used to access websites from a myriad of devices and screen sizes: web content need to be carefully designed to fit in without losing readability or accessibility. That’s the hard work HelpNDoc’s HTML5 responsive template is doing behind the scene, making sure your documentation will look the best possible under all circumstances, from a mobile phone… to a huge TV screen.
Here are some of the tricks used by HelpNDoc to make sure your HTML website will look the best on all devices:
- The header is automatically hidden when the user scrolls the content down on a small device to make it more readable. Scrolling up restores the header;
- The left panel (including table of contents, index and search) is automatically collapsed on small screens to leave space for the content. It can be opened when needed using the “hamburger” menu;
- The font is automatically enlarged on small screens to make sure viewers can easily read and access hyperlinks with their fingers on touch screens;
- Images are automatically scaled to fit within the visible area when they are too large to display;
- And much more…
Built-in Search Engine Optimization (SEO)
Wouldn’t it be nice if prospective customers found your website when searching for a competitor on their favorite search engine? That’s what HelpNDoc works hard to help you achieve.

Search engines are one of the most important access door to any online content. HelpNDoc makes sure your documentation website will be correctly processed by search engines by generating SEO friendly URLs out of the box. Search engines will also rate your website with a higher score since it is responsive, and therefore accessible to mobile phone users. Additionally, the HTML code generated by HelpNDoc is standard compliant and therefore easily understood and highly respected by web crawlers.
Page loading time has been carefully optimized to balance between download time and search engine accessibility. For example, the table of contents is fully included within the HTML code of the home page so that search engines can rapidly discover all your content. It is dynamically loaded as needed on other documentation web pages to lower their file size and therefore their loading time so that your readers can rapidly navigate within your content. Standard assets such as JavaScript and CSS are minified to lower their loading time.
Let your users print whenever they need to

When browsing your online documentation, your readers might need to print some essential information using their web browser’s print function. HelpNDoc’s HTML template provides an amazing print layout when that happens.
Printing is an important part of the documentation process: most users need a printed copy of some topics to make sure they can follow the steps involved. That’s why HelpNDoc’s HTML template includes an optimized printing stylesheet with every HTML documentation generated.
Most help and manual websites add a dedicated print button to allow readers print a specific page. This not only adds confusion in the UI with an extra button, but it is often badly implemented with half-backed JavaScript tricks to try move around HTML elements or hide them. HelpNDoc solves this problem by letting the readers do what they are used to do: use their web browser’s built-in print functionality by using a dedicated, carefully designed and standard compliant printing stylesheet.
Customize the look and feel to your liking
The default HTML template includes easy-to-use options to quickly customize your HTML documentation websites such as adding a logo, a custom footer…

Most documentation generation tools are far too rigid by producing dull HTML documentation web pages with small room for customization. HelpNDoc’s philosophy is the exact opposite of that: providing as much customization as possible to produce truly unique documentation pages.
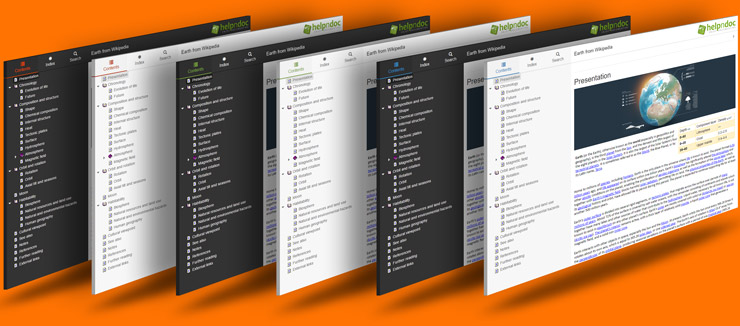
That’s why you can easily and rapidly customize the default HTML template from within HelpNDoc to:
- Customize the overall theme color by choosing amongst dark and light variations of blue, green, orange and purple colors;
- Pick a logo from your library to quickly personalize your documentation;
- Add custom HTML code to the footer of each documentation page;
- Add custom CSS and JavaScript code to tailor the generated HTML output;
- Translate any built-in string to any language you support;
- Choose which part of the user interface is visible or not;
- And much more…
In addition to those options, you have full access of the template’s source code in HelpNDoc’s installation directory where you can completely customize the look and feel of your generated HTML files.
Not limited to the default HTML5 template
HelpNDoc is based on a powerful template system where you can customize anything in your generated HTML documentation.

If you don’t like the default HTML5 responsive template, you can easily create your own one to add, remove or customize almost anything in HelpNDoc’s generated HTML output. HelpNDoc’s template system is a similar system to server-side technologies such as ASP.net or PHP, where programming is used to produce the HTML output you are browsing online every day: that’s how powerful HelpNDoc’s template system is.
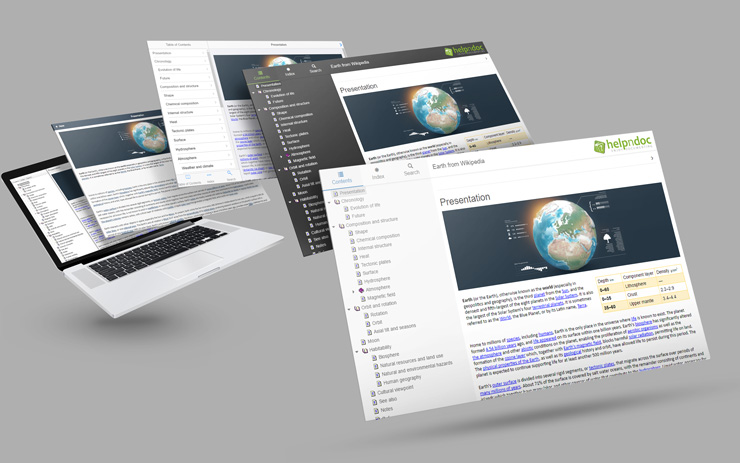
To showcase the power of HelpNDoc’s template system, we have included the full source code of the following templates in HelpNDoc’s installation directory for you to review:
- The default responsive HTML5 template;
- An iOS specific template, compatible with any Apple devices such as the iPhone and iPad, using the latest iOS theme;
- A jQuery mobile template compatible with most mobile phones and tablets on the market, including Android powered devices;
- A single page HTML template where all topics are generated within a single HTML page;
- A legacy framed HTML template;
- A legacy iOS6 template using older iOS look and feel;
With all those amazing tools and features, there are absolutely no limits to what you can achieve using HelpNDoc’s amazing HTML generation system.