Mettez votre documentation en ligne rapidement et facilement
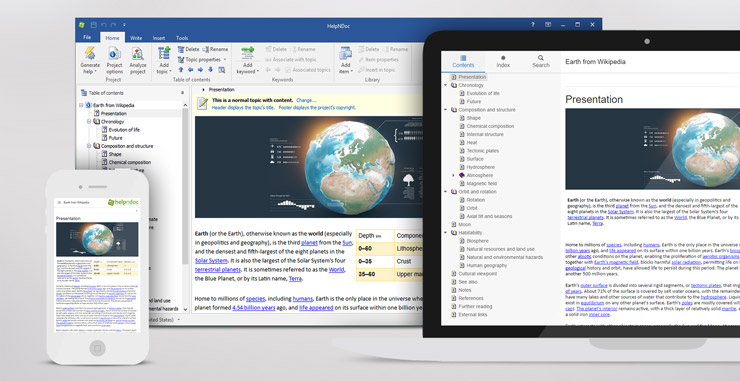
Le modèle HTML5 inclus à HelpNDoc utilise les dernières technologies du Web pour produire des fichiers d’aide époustouflants et compatibles avec tous les dispositifs et tailles d’écrans. Aidez vos utilisateurs en fournissant les meilleurs sites de documentation possible quelle que soit la façon dont ils y accèdent.
Une fois que vous avez écrit votre documentation en utilisant la conviviale interface de HelpNDoc, vous voudrez générer un site HTML: il peut être facilement téléchargé sur n’importe quel serveur web, et accessible n’importe où dans le monde comme ressource d’auto apprentissage pour tous vos lecteurs et clients. HelpNDoc peut générer des sites de documentation adaptatif incroyables en cliquant sur un bouton.
Montrez exactement à vos lecteurs ce que vous avez créé
Après avoir passé du temps pour écrire le livre, manuel ou documentation le plus beau, vous pouvez être confiant que vos lecteurs le voient exactement comme vous l’avez conçu.

HelpNDoc travaille dur pour s’assurer que la documentation HTML générée soit exactement conforme à ce que vous avez conçu : styles, puces et numérotations, images, tableaux… Tout sera exporté vers votre site Web HTML grâce au concept WYSIWYG de HelpNDoc.
HelpNDoc générera aussi automatiquement la structure nécessaire pour naviguer dans l’ensemble de votre documentation : une table des matières, un index, un moteur de recherche… Tout sera créé lorsque vous choisirez de produire votre documentation HTML. Il suffit de télécharger les fichiers générés sur n’importe quel serveur web et votre site de documentation est en ligne et entièrement exploitable.
Vous pouvez désormais vous concentrer sur ce qui importe le plus : écrire le meilleur contenu possible pour votre manuel d’aide, livre électronique ou site web, et laissez HelpNDoc faire le reste pour vous. Sites Web adaptatifs pour divers appareils, diverses tailles d’écrans, diverses plateformes multi-devices, multi-screen size, cross-platform websites
Sites Web adaptatifs pour divers appareils, diverses tailles d’écrans, diverses plateformes
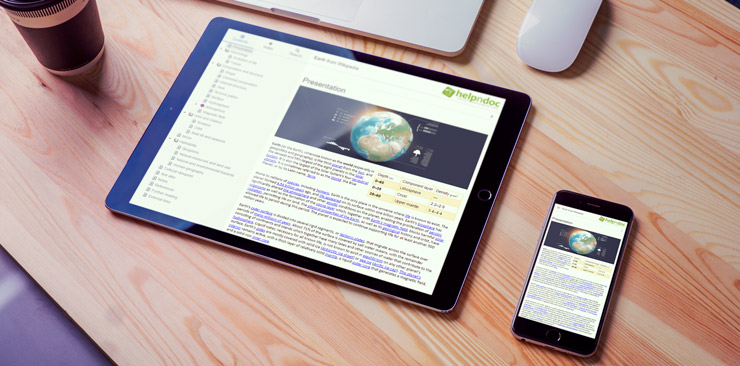
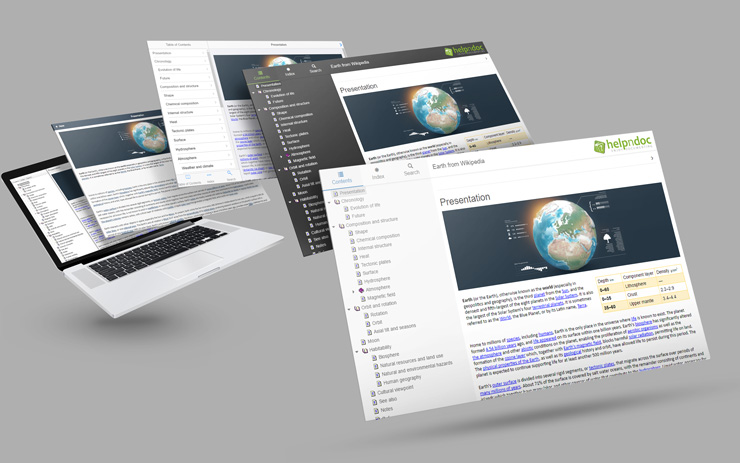
La documentation HTML5 générée par HelpNDoc peut s’adapter à toutes les tailles d’écran et tous les appareils sans travail supplémentaire.

Les gens ont l’habitude d’accéder à des sites Web à partir d’une multitude de dispositifs et tailles d’écran : le contenu Web doit être soigneusement conçu pour s’adapter sans perte de lisibilité et d’accessibilité. C’est le dur travail fait en arrière-plan par le modèle HTML5 adaptatif de HelpNDoc, assurant le meilleur aspect possible en toutes circonstances à votre documentation, de l’écran d’un téléphone mobile… à une grande TV.
Voici quelques-unes des astuces utilisées par HelpNDoc pour s’assurer que votre site Web HTML aura le meilleur aspect sur tous les appareils :
- L’en-tête est automatiquement masqué lorsque l’utilisateur fait défiler le contenu vers le bas sur un petit appareil pour le rendre plus lisible. Défiler vers le haut restaure l’en-tête;
- Le panneau de gauche (incluant la table des matières, l’index et la recherche) est automatiquement réduit sur les petits écrans pour laisser de l’espace au contenu. Il peut être ouvert au besoin via le menu “hamburger”;
- La police est automatiquement agrandie sur les petits écrans pour s’assurer que les lecteurs puissent facilement lire et accéder aux hyperliens avec leurs doigts sur les écrans tactiles;
- Les images sont automatiquement redimensionnées pour tenir dans la zone visible quand elles sont trop grandes ;
- Et bien plus…
Référencement Naturel (SEO) intégré
Ne serait-il pas génial que des clients potentiels trouvent votre site Web en cherchant un concurrent à travers leur moteur de recherche préféré ? Voilà ce à quoi HelpNDoc travaille dur pour vous.

Les moteurs de recherche sont l’une des plus importantes portes d’accès au contenu en ligne. HelpNDoc s’assure que votre site de documentation soit efficacement traité par les moteurs de recherche en générant des liens “compatibles SEO”. Le moteur de recherche donnera également à votre site Web un score plus élevé car il est adaptatif, et donc accessible aux utilisateurs de téléphones mobiles. En outre, le code HTML généré par HelpNDoc est conforme aux standards et donc facile à comprendre et très respecté par les robots d’indexation du Web.
Le temps de chargement des pages a été soigneusement optimisé pour un équilibre entre les temps de téléchargement et l’accessibilité au moteur de recherche. Par exemple, la table des matières est entièrement incluse dans le code HTML de la page d’accueil afin que les moteurs de recherche puissent rapidement découvrir l’ensemble de votre contenu. Elle est chargée dynamiquement, si besoin, sur d’autres pages Web de documentation pour réduire leur taille et donc leur temps de chargement afin que vos lecteurs puissent naviguer rapidement dans votre contenu. Les ressources standard comme le code JavaScript et les styles CSS sont minifiées pour améliorer leur temps de chargement.
Laissez vos utilisateurs imprimer ce qu’ils souhaitent

En parcourant votre documentation en ligne, vos lecteurs pourraient souhaiter imprimer des informations essentielles en utilisant la fonction impression de leur navigateur Web. Le modèle HTML de HelpNDoc fournit une magnifique mise en page d’impression à ce moment-là.
L’impression est une partie importante du processus de documentation: la plupart des utilisateurs souhaitent avoir une copie papier de certains chapitres pour s’assurer de pouvoir suivre les étapes nécessaires. C’est pourquoi le modèle HTML de HelpNDoc comprend une feuille de style d’impression optimisée pour toutes les documentations HTML générées.
La plupart des sites et manuels d’aide ont un bouton d’impression dédié pour permettre aux lecteurs d’imprimer une page spécifique. Cela ajoute non seulement de la confusion dans l’interface utilisateur avec un bouton supplémentaire, mais est souvent mal mis en œuvre avec des astuces JavaScript mal implémentées pour essayer de déplacer les éléments HTML ou les masquer. HelpNDoc résout ce problème en laissant les lecteurs faire ce à quoi ils sont habitués: utiliser la fonction impression intégrée de leur navigateur Web en utilisant une feuille de style dédiée, conçue avec soin et conforme aux standards.
Personnalisez l’apparence à votre goût
Le modèle HTML par défaut inclut des options faciles à utiliser pour rapidement personnaliser vos sites HTML de documentation tels que l’ajout de logo, de pied de page personnalisé…

La plupart des outils de création de documentation sont beaucoup trop rigides et produisent des pages Web de documentation HTML ternes avec peu de possibilités de personnalisation. La philosophie de HelpNDoc est exactement à l’opposé : proposer autant de personnalisation que possible pour produire des pages de documentation vraiment uniques.
Voilà pourquoi vous pouvez facilement et rapidement personnaliser le modèle HTML de HelpNDoc:
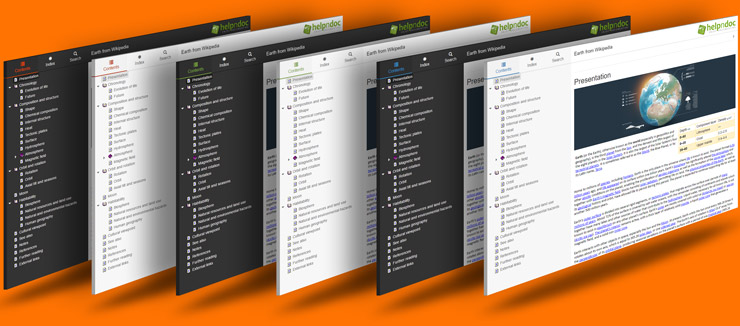
- En personnalisant le thème via un choix parmi les variations sombres et claires des couleurs bleu, vert, orange et violet;
- En choisissant un logo de votre bibliothèque pour rapidement personnaliser votre documentation;
- En ajoutant du code HTML personnalisé pour le pied de page de chaque page de la documentation;
- En ajoutant des styles CSS et du code JavaScript personnalisés pour adapter le contenu HTML généré;
- En permettant la traduction des toutes les chaînes de caractère intégrées vers toute les langues que vous supportez;
- En choisissant quelle partie de l’interface utilisateur est visible ou pas;
- Et bien plus…
En plus de ces options, vous avez un accès complet au code source des modèles dans le répertoire d’installation de HelpNDoc où vous pouvez entièrement personnaliser l’apparence des fichiers HTML générés.
Non limité au modèle HTML5 par défaut
HelpNDoc est basé sur un système de modèle puissant vous permettant de tout personnaliser dans la documentation HTML générée.

Si vous n’aimez pas le modèle HTML5 adaptatif par défaut, vous pouvez facilement créer le vôtre pour ajouter, supprimer ou personnaliser la quasi totalité du contenu HTML généré par HelpNDoc. Le système de modèle de HelpNDoc est un système similaire aux technologies côté serveur telles ASP.net ou PHP, où la programmation est utilisée pour produire le contenu HTML que vous visitez en ligne tous les jours: c’est pour dire à quel pointle système de modèle HelpNDoc est puissant.
Pour mettre en valeur la puissance du système de modèle de HelpNDoc, nous avons inclus le code source complet des modèles suivants dans le répertoire d’installation de HelpNDoc pour que vous puissiez les examiner :
- Le modèle HTML5 adaptatif par défaut;
- Un modèle spécifique iOS, compatible avec tous les appareils Apple tels l’iPhone et l’iPad, utilisant le dernier thème iOS;
- Un modèle jQuery mobile compatible avec la plupart des téléphones portables et tablettes sur le marché, y compris les appareils Android;
- Un modèle de page unique HTML où tous les chapitres sont générés en une seule page HTML;
- Un modèle HTML avec cadres (frames);
- Un modèle iOS6 utilisant l’ancien look d’iOS ;
Avec tous ces incroyables outils et caractéristiques, il n’y a absolument pas de limites à ce que vous pouvez réaliser avec le superbe système de création HTML de HelpNDoc.