YouTube videos are extremely useful to easily share an animated content such as a step-by-step guide or an how-to movie. It is worth considering adding a YouTube video in an HTML based documentation, such as a CHM help file, to showcase a procedure and make it more easily and rapidly understandable by the end-user. As an added advantage, the video file won’t be embedded in the final documentation but streamed directly from YouTube, thus lowering the final documentation’s size. Let’s see how fast and easy it is to add a YouTube video to a CHM help file or an HTML documentation using HelpNDoc.
Get the YouTube video’s embed code
YouTube has a very nice and easy way to get the HTML code required to embed the video in our final documentation. The following steps explain how to get that code.

First, locate the video on the YouTube web-site. As an example, we will use one of HelpNDoc’s video: Do you like to write documentation ? Then follow those simple steps:
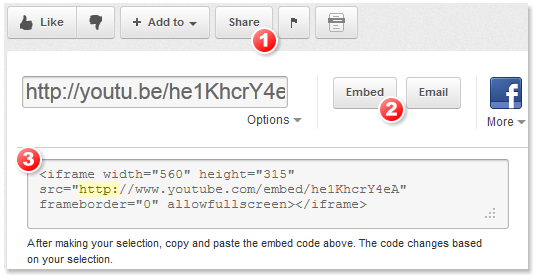
- Click the Share button at the bottom of the video: the share panel with a link to the video appears
- On this new panel, click the Embed button: another panel will open below with the HTML code we want
- Copy the content of this panel. This is the complete HTML code required to embed the YouTube video in the final documentation
Note: Recent YouTube embed code do not include the “http:” protocol in front of the YouTube URL (highlighted in yellow in the above screenshot). This will lead to the YouTube video not being displayed when viewing your documentation from your local computer. This won’t affect video playback when your documentation is viewed from an HTTP server. To work-around this limitation, just add the “http:” protocol in YouTube’s embed code.
Embed the HTML code in the documentation using HelpNDoc
Even though it provides a high level and easy way to produce CHM help files and HTML documentation, HelpNDoc accepts low-level HTML code which will be generated as-is in the final documentation.

Launch HelpNDoc and create or edit a project, then select the topic which will show the selected YouTube video. Inserting the HTML code we got from YouTube is very easy:
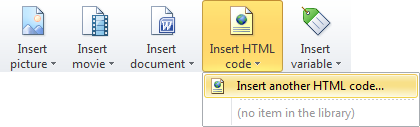
- Select the Insert ribbon tab at the top of HelpNDoc’s main window by clicking it
- Click Insert HTML code then Insert another HTML code in the Library Items group
- A new window appears: choose a name, paste the HTML code and hit OK
That’s it! HelpNDoc now displays a green place-holder showing where the YouTube video’s HTML code will be generated. It will take care of the rest: producing your documentation containing the YouTube video we’ve just added.
Going a little bit further
HelpNDoc contains many little gems to help you produce the most outstanding documentation as easily and rapidly as possible. Let’s see…

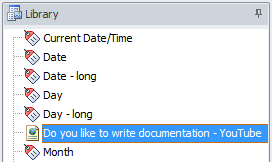
It is worth mentioning that HelpNDoc has also created a library item which can be seen from the Library panel, on the right of HelpNDoc’s main window. This item is named as specified above and can be drag-and-dropped to other topics: each of them will show the YouTube video we’ve just added.
If some day the YouTube video has to be changed, no need to go through all topics to locate and modify the HTML code: just edit this library item, paste the new HTML code and the change will be reflected to each topic containing it.
See also...
Automatic generation of YouTube and Vimeo embed codes and improved High-DPI screen support in HelpNDoc 6.7
We are glad to announce the release of HelpNDoc 6.7, a major update of the popular help authoring tool which can be downloaded completely free for personal use and evaluation purposes. This major …
Read More →How to embed a Vimeo video in a CHM help file or HTML documentation manual
Warning! Some information and techniques detailed on this page may be out of date. For more up-to-date information on this topic, we recommend that you check the following page: Automatic generation …
Read More →